

- #Eon timer 1.6 window smaller than it should be install#
- #Eon timer 1.6 window smaller than it should be upgrade#
It took Miller 18 seasons to reach his 2,560 3s. It's a singular skill that's been vital to Curry's iconic career, Golden State's three NBA titles - and even the Warriors' current restart: his exhaustive, acrobatic work away from the ball. To get there, Curry, the two-time MVP, will have to travel across roughly 200 more miles of hardwood while relying upon a part of his game that has, until now, received little attention. Now that he's officially passed Reggie Miller for second place on the NBA's career 3-pointer list, Curry needs just 317 more to eclipse Ray Allen to become the top 3-point shooter in history. STEPHEN CURRY KNOWS exactly how far he has left to go. How Stephen Curry's 'organized chaos' fuels his record-breaking career - and the Golden State Warriors' rebuildĮditor's note: This story, on the secret skill that has fueled Stephen Curry's record-breaking career, was originally posted on Jan.
#Eon timer 1.6 window smaller than it should be upgrade#
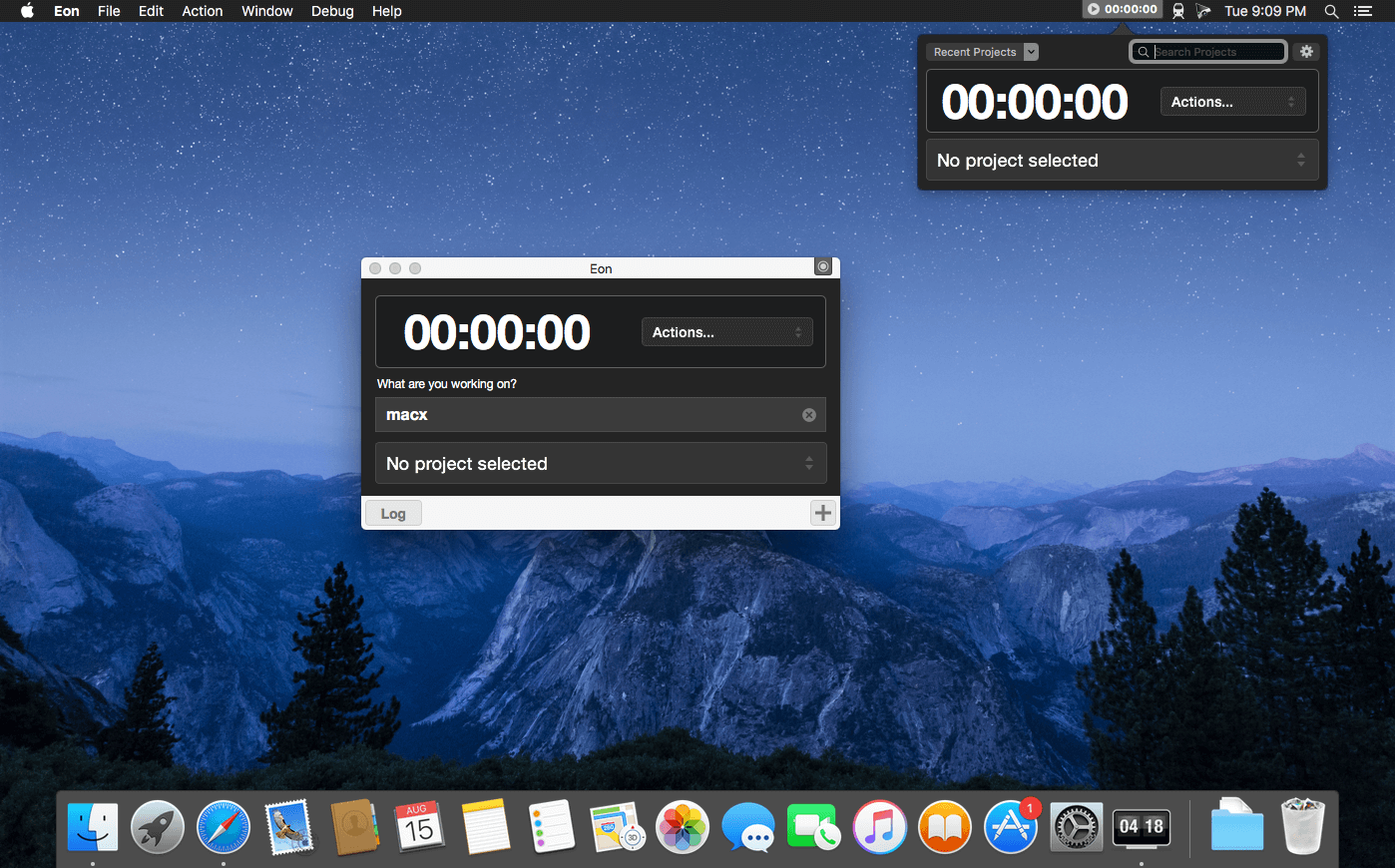
"webgl2Renderer": "Intel Inc.You have reached a degraded version of because you're using an unsupported version of Internet Explorer.įor a complete experience, please upgrade or use a supported browser "webgl1Extensions": "ANGLE_instanced_arrays EXT_blend_minmax EXT_color_buffer_half_float EXT_disjoint_timer_query EXT_float_blend EXT_frag_depth EXT_shader_texture_lod EXT_sRGB EXT_texture_compression_rgtc EXT_texture_filter_anisotropic OES_element_index_uint OES_standard_derivatives OES_texture_float OES_texture_float_linear OES_texture_half_float OES_texture_half_float_linear OES_vertex_array_object WEBGL_color_buffer_float WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_s3tc_srgb WEBGL_debug_renderer_info WEBGL_debug_shaders WEBGL_depth_texture WEBGL_draw_buffers WEBGL_lose_context", "webgl1DriverExtensions": "GL_ARB_blend_func_extended GL_ARB_draw_buffers_blend GL_ARB_draw_indirect GL_ARB_ES2_compatibility GL_ARB_explicit_attrib_location GL_ARB_gpu_shader_fp64 GL_ARB_gpu_shader5 GL_ARB_instanced_arrays GL_ARB_internalformat_query GL_ARB_occlusion_query2 GL_ARB_sample_shading GL_ARB_sampler_objects GL_ARB_separate_shader_objects GL_ARB_shader_bit_encoding GL_ARB_shader_subroutine GL_ARB_shading_language_include GL_ARB_tessellation_shader GL_ARB_texture_buffer_object_rgb32 GL_ARB_texture_cube_map_array GL_ARB_texture_gather GL_ARB_texture_query_lod GL_ARB_texture_rgb10_a2ui GL_ARB_texture_storage GL_ARB_texture_swizzle GL_ARB_timer_query GL_ARB_transform_feedback2 GL_ARB_transform_feedback3 GL_ARB_vertex_attrib_64bit GL_ARB_vertex_type_2_10_10_10_rev GL_ARB_viewport_array GL_EXT_debug_label GL_EXT_debug_marker GL_EXT_framebuffer_multisample_blit_scaled GL_EXT_texture_compression_s3tc GL_EXT_texture_filter_anisotropic GL_EXT_texture_sRGB_decode GL_APPLE_client_storage GL_APPLE_container_object_shareable GL_APPLE_flush_render GL_APPLE_object_purgeable GL_APPLE_rgb_422 GL_APPLE_row_bytes GL_APPLE_texture_range GL_ATI_texture_mirror_once GL_NV_texture_barrier", I'll do some more troubleshooting to see if it's a problem with my environment, but so far nothing made a difference. But when I try to resize the window, the content resizes with a different aspect ratio.

When Firefox opens, no matter the window size, it looks and works as expected. I also tried Safe Mode and the same happens.

Link in case Markdown image doesn't work: Īnd here is the same Firefox Nightly after a reset:

#Eon timer 1.6 window smaller than it should be install#
Here is a fresh install of Firefox Nightly 68.0a1:


 0 kommentar(er)
0 kommentar(er)
